JSHack: A floating toolbox for Blackboard portal pages
In my last post Let me show you our Blackboard I described a number of customisations and features I had added to our Blackboard environment.
In this post I'm going to share with you the "floating box" I added to the bottom right corner of Blackboard portal pages. This simple add on uses JSHack. JSHack is very simple to install. Once you have it you can simply upload the zip file below and enable it.
Sam Cole assisted me with the styling and gave a lot of useful feedback whilst I was developing it.
The download link is at the end of this article.
Use Case
Keep in mind that since we do not licence the "community" aspect of Blackboard we have much less flexibility over what we can add to portal pages. We can only have the My Institution and My Courses default tabs, with very limited customisation.
I wanted staff and students to more easily discover two important tools that make improve the Blackboard experience:
- Enabling terms to allow the courses to be broken down by academic year in the My Courses box.
- Upload a user avatar.
Solution
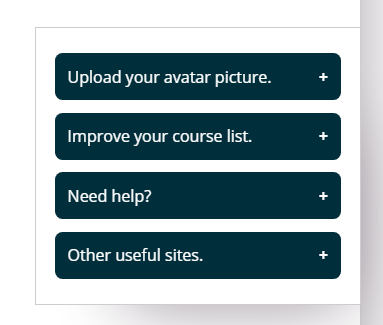
Having experimented with different possibilities to do this I settled on a collapsible menu type arrangement in a fixed location. I also added links to get help and support and to other related services.
Here is a demonstration.
Customisable
The HTML is simple and easy to customise or extend to suit your purposes.<link rel="stylesheet" type="text/css" href="${resourcePath}/mlebox.css"> <div class="MLEbox"> <button class="MLEcollapsible">Upload your avatar picture</button> <div class="MLEcontent"> <p><a href="/webapps/blackboard/execute/myPlacesSettings?command=edit">You may upload a picture to represent yourself in Blackboard.</a></p> </div> <button class="MLEcollapsible">Improve your course list</button> <div class="MLEcontent"> <p><a href="/webapps/portal/execute/tabs/tabAction?tab_tab_group_id=_1_1&forwardUrl=edit_module%2F_4_1%2Fbbcourseorg%3Fcmd%3Dedit&recallUrl=%2Fwebapps%2Fportal%2Fexecute%2Ftabs%2FtabAction%3Ftab_tab_group_id%3D_1_1">Follow this link, then tick <b>Group by Term</b> and select the <b>Submit</b> button to organise your course list by academic year.</a></p> </div> <button class="MLEcollapsible">Need help?</button> <div class="MLEcontent"> <p>Visit the <a href="https://elearn.southampton.ac.uk/" target="_blank">iSolutions elearn site</a>:<br /><br /> <a href="http://elearn.southampton.ac.uk/blackboard/student/" target="_blank">- Blackboard help for students.</a> <br /><a href="http://elearn.southampton.ac.uk/blackboard/staffindex/" target="_blank">- Blackboard help for staff.</a><br /><br />If you cannot find the answer there, please <a href="http://www.soton.ac.uk/ithelp" target="_blank">raise a ticket.</a></p> </div> <button class="MLEcollapsible">Other useful sites</button> <div class="MLEcontent"> <ul> <li><a href="https://my.southampton.ac.uk" target="_blank">MySouthampton</a></li> <li><a href="http://go.soton.ac.uk/365" target="_blank">Office365 and Email</a></li> <li><a href="https://www.efolio.soton.ac.uk/" target="_blank">eFolio</a></li> <li><a href="https://timetable.soton.ac.uk/" target="_blank">Timetable</a></li> <li><a href="http://mytime.southampton.ac.uk" target="_blank">MyTime</a></li> <li><a href="https://www.sussed.soton.ac.uk" target="_blank">Sussed</a></li> <li><a href="https://vevox.app/#/" target="_blank">Join Vevox Session</a></li> <li><a href="https://www.susu.org/" target="_blank">SUSU</a></li> </ul> </div> <script> var i,coll=document.getElementsByClassName("MLEcollapsible");for(i=0;i<coll.length;i++)coll[i].addEventListener("click",function(){this.classList.toggle("active");var a=this.nextElementSibling;a.style.maxHeight=a.style.maxHeight?null:a.scrollHeight+"px"}); </script> </div>
and the CSS is also very simple and easy to change to suit your purposes. I have set it to disappear on a smaller screen where there is less space.
@media only screen and (min-width: 1024px) { .MLEbox { position: fixed; bottom: 20px; right: 30px; width: 21%; background: white; padding: 15px; -webkit-box-shadow: 31px 40px 58px -41px rgba(153, 144, 153, 1); -moz-box-shadow: 31px 40px 58px -41px rgba(153, 144, 153, 1); box-shadow: 31px 40px 58px -41px rgba(153, 144, 153, 1); border: 1px solid #cdcdcd !important; } .MLEcollapsible { background-color: #002E3B; margin-top: 5px; margin-bottom: 5px; border-radius: 6px 6px 6px 6px; -moz-border-radius: 6px 6px 6px 6px; -webkit-border-radius: 6px 6px 6px 6px; color: white; cursor: pointer; padding: 10px; width: 100%; border: none; text-align: left; outline: none; } .MLEcollapsible:hover, .MLEcollapsible:focus { background-color: #8D3970; transition: all 0.5s ease-in-out !important; outline: #8D3970; } .MLEcollapsible:after { content: '\002B'; color: white; font-weight: bold; float: right; margin-left: 5px; } .MLEcollapsible.active:after { content: "\2212"; } .MLEcontent { padding: 0 10%; max-height: 0; overflow: hidden; transition: max-height 0.2s ease-out; background-color: #fff; } .MLEcontent a:focus { color: #fff !important; text-decoration: underline !important; background-color: #00131D !important; transition: ease-in-out 0.2s !important; outline: none; } } @media only screen and (min-width: 768px) { .MLEbox { position: fixed; bottom: 20px; right: 30px; width: 15%; background: white; padding: 15px; -webkit-box-shadow: 31px 40px 58px -41px rgba(153, 144, 153, 1); -moz-box-shadow: 31px 40px 58px -41px rgba(153, 144, 153, 1); box-shadow: 31px 40px 58px -41px rgba(153, 144, 153, 1); border: 1px solid #cdcdcd !important; } .MLEcollapsible { background-color: #002E3B; margin-top: 5px; margin-bottom: 5px; border-radius: 6px 6px 6px 6px; -moz-border-radius: 6px 6px 6px 6px; -webkit-border-radius: 6px 6px 6px 6px; color: white; cursor: pointer; padding: 10px; width: 100%; border: none; text-align: left; outline: none; } .MLEcollapsible:hover, .MLEcollapsible:focus { background-color: #8D3970; transition: all 0.5s ease-in-out !important; outline: #8D3970; } .MLEcollapsible:after { content: '\002B'; color: white; font-weight: bold; float: right; margin-left: 5px; } .MLEcollapsible.active:after { content: "\2212"; } .MLEcontent { padding: 0 10%; max-height: 0; overflow: hidden; transition: max-height 0.2s ease-out; background-color: #fff; } .MLEcontent a:focus { color: #fff !important; text-decoration: underline !important; background-color: #00131D !important; transition: ease-in-out 0.2s !important; outline: none; } } @media only screen and (max-width: 767px) { .MLEbox { display: none; } .MLEcollapsible { display: none; } .MLEcontent { display: none; } }
Notes
- The floating box appears on the System Admin page. I have not been able to identify a URL exception to stop this. Since you can reorder elements on this page this is not much of an issue.
- There are some accessibility issues I would like to improve when I have time:
- The tab order could do with some adjustment to make it the last objects on the page to tab through.
- It is possible to tab through links that have not been expanded. I need to update the JavaScript to prevent this.
- Despite the above I have not received any complaints or issues.
I welcome any help, or advice, on this. Why not have a play and share an updated version?
Download
Filename: MLE-BOX.zip
Size: 3 KB.




Comments
Post a Comment