Let me show you our Blackboard
In the spirit of Chris Boon's fantastic thread on the old Blackboard community site, I would like to share with you how our Blackboard looks now that we have spent half a year on the responsive theme.
The login page
You can see this for yourself at https://blackboard.soton.ac.uk if you would like the login.jsp file to experiment with, let me know.
 |
| Login page at full size |
The background image is one of four photographs taken around campus. I asked our photographer Sofy Bazzini to take photos that included nature and were made up of warm colours. I feel this give a psychological comfort to students as they login to our Blackboard service.
We have the standard username and password boxes, followed by text links to our accessibility statement, cookie register, and a page describing how staff may monitor student usage.
Then follow six buttons. The first three are for Blackboard features already present on the standard login page, but reskinned to make a coherent whole, the text size, contrast, and language settings. The next two buttons link to our help guides and IT service portal for raising tickets. The final button is for guest access.
These buttons use CSS icons from css.gg. The benefit of this is that when the page is scaled up the icons do not get blocky. We previously used PNGs for this which did not scale very well. I added some Javascript which changes the text below the buttons to a description of what each button does that is revealed when they are hovered over, focused on, or long pressed.
Further below is our long running "carousel" of useful information, mainly aimed at students.
At the top right is a dropdown menu which when clicked upon reveals a number of useful links.
Responsiveness
As the screen resizes the login screen responds, first by moving the useful links section to below the carousel.
 |
| Login page on a smaller screen, note that the Show Useful Links button has turned into a bar the runs across the bottom. |
 |
| Login page on a mobile device. |
I also made sure that the focus elements look good and appropriate when using keyboard navigation.
 |
| Demonstrating the focus indicators on the login page. |
So what do we see when we login?
Much of this may be familiar if you have seen my posts last year when we shared our theme. That is another page that is lost on the community site that I need to recreate when I have the time. So far I have made about 1800 lines of additional CSS code.We could not have done this without the help of Ester Muñoz from eLearning Media. Her incredible posts on the community site, and her personal help, enabled us to do the work that I demonstrate here.
All colours we use are both based on our institutional brand but also WCAG 2.1 compliant. In most cases the contrast is at the AAA level. This also applies for all hover, focus, and active statuses of the interface elements. See my presentation for more information.
Additionally I implemented all relevant fixes identified in the Learn 2016 Theme Issues & Fixes Master List thread maintained by Kevin O'Connor.
The portal pages
Currently we only have a licence for the Learn VLE/LMS. That means that we do not have the community engagement licence, nor the content system licence. The effect of this is that we can only customise the My Institution and Courses tab to a minimal degree.
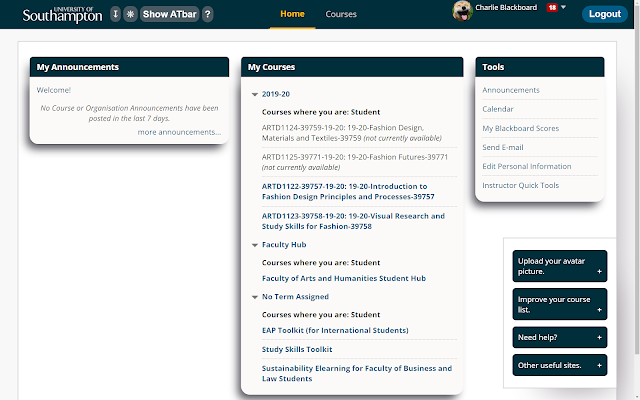
Here is our "My Institution" page, which I label "home".
 |
| My Institution page, aka Home |
Along the top is the uni logo, the Enhanced ATbar (soon to be shared on the community site), the tab names in the centre, an enlarged avatar, and a customised logout button. The default logout button is, in my opinion too small and the graphic becomes blocky when the page is enlarged.
The portlets have drop shadow which still looks good to me but some colleagues say makes it look dated. I see Ferrari use drop shadow to their sponsor logos during F1 press conferences, so if it's good enough for them... We also used CSS to customise the width of the columns, when you do not licence the Community engagement it is not possible to make this setting in the GUI.
Something that we added was the floating box at the bottom right. This makes certain tools more that we want to nudge students toward using more apparent. In particular the link to upload an avatar and the link to enable "terms" to allow courses to be displayed by academic year. I will be sharing this JSHack on the community site soon too. This animation demonstrates the floating box in action.
The portal pages mobile view
The home page has announcements in the first column, followed by courses in the second column, and tools in the third column. This means that when the interface collapses to the mobile view announcements appear first then courses.
The courses tab contains courses in the first column, announcements in the second column, and the course catalogue and course search in the third column. In the animation below you will see using the hamburger menu to change between the home and courses tabs. Out of the box there are a lot of problems with this interface so I had to do a lot of customised CSS to make it look and work well for users.
 |
| Using the hamburger menu on a mobile device. Note the animation added to make the menu fall downwards. |
Course view (student perspective)
Back to a full browser on a computer, how does a typical course look? I have permission to share images from a course that won an award last year after students voted for their favourite Blackboard courses.
 |
| A student view of a typical course. |
There are many, many customisations we made here, but it's only really possible to tell when you know the issues with the out of the box theme. Some examples are, the icons above the course menu have been replaced with clearer ones, the "puller" has been changed to be easier to use, more on that later. Other aesthetic changes are a touch of drop shadow on the menu and the content container, and centring of the title of the content area.
Of more interest is another floating box at the bottom right. This is only seen by students and provides quick access to get help from our guidance pages and to report an issue. Students and close the box if it gets in their way. This makes it easier to direct students on where to get help when they are in a course.
I added some exceptions to this floating box so that it doesn't appear where there would be a submit button at the bottom right, such as submitting a test, assignment, discussion board post etc.
 |
| The floating box that appears for students at the bottom right corner of each page on their course. |
I added some exceptions to this floating box so that it doesn't appear where there would be a submit button at the bottom right, such as submitting a test, assignment, discussion board post etc.
Puller
The 'puller' is one of the more contentious parts of the Blackboard interface. When the browser window falls below a certain width the course menu collapses to allow more content to be viewed. However the interface element to bring back the menu is unclear to many users.
Building on work shared by Ester, I made our puller more obvious as you can see in this video.
Mobile View
Here is how I have styled the mobile view. This animation demonstrates some changes to the button that pulls out the menu.
 |
| Mobile pull out menu |
Responsive Banners
My colleagues in the Digital Learning Team would often recommending a high quality course banner as the first step to revitalising the look and feel of a Blackboard course. One frustration was that if the browser window was smaller than the dimensions of the banner, only part of the banner would be shown. They asked if it would be possible to have "responsive banners". After some thought I found a CSS change I could make which would ensure that banners would resize to meet the constraints of the browser window.
....
Making this change meant that we were able to increase our recommended banner dimensions so that on a large monitor new banners would look great. We now recommend a banner size of 1618 x 300 with 72 DPI.
In the above video you will also see how the course menu pops back after the browser window is made wider. This is thanks to the "UvA - Auto-Expand Navigation" JSHack made by Ashley Fisher at Universiteit van Amsterdam.
Accessibility
We allow instructors to set their own course menu colour schemes. To aid students if a poor contrasting colour choice is used the menu reverts to a white background with black text when a user hovers their mouse over it or focuses on it using keyboard navigation.
 |
| Hovering over poor choice of colour scheme using the mouse. |
 |
| Using keyboard navigation to tab into a menu item will adjust the colours to be accessible. |
I made many changes to ensure the theme I created followed best practice for accessibility. See my presentation for more information.
Review Status
 |
| Note the changes to the review status buttons. |
In the above screen you can see how I have styled the "review status" buttons. I found this great resource from Keele University and experimented with it. I found that their solution made it so that the review status buttons looked better but lost the ability to be controlled by the keyboard. So I worked on making the buttons accessible. I think this approach looks so much better than the out-of-the-box look.
Course view (instructor perspective)
Let's see a course from an instructor's perspective. You will see the Control Panel and extra buttons which suit the rest of our colour scheme. What is more obviously different is the "Yellow Box" below the Build Content etc buttons.
 |
| Instructor view, not the "Yellow Box". |
Yellow Boxes?
The Yellow Box is what I informally call "Eesysoft on the cheap". I use JSHack to embed context sensitive help for staff that explains features and provides links to our own help pages.
I based this idea on the Availability Notice JSHack which adds a helpful box reminding instructors that their course is not available. I implemented this in our environment and added some extra links to our help pages. The obvious extension to this was to think about what other helpful information we could provide to our users right there in Blackboard where it is visible to them in the right place at the right time, allowing them to take immediate action to access the relevant help page to guide them on using the current feature.
We have more than 400 step-by-step guides on Blackboard and I wanted to make finding and accessing these easier for our user community.
Doing this required the imagination to consider what and where such help would be most helpful, and to use the URL, role, and entitlement restrictions to ensure that such "Yellow boxes" only appeared to the right users on the right pages.
We have more than 400 step-by-step guides on Blackboard and I wanted to make finding and accessing these easier for our user community.
Doing this required the imagination to consider what and where such help would be most helpful, and to use the URL, role, and entitlement restrictions to ensure that such "Yellow boxes" only appeared to the right users on the right pages.
I have more than 20 of these Yellow Boxes so far. The only restriction I've found is the availability of my own time and the difficulty sometimes of creating a working URL restriction. Here are a few more examples.
This illustrates how including this inline help enabled our staff to find and make use of our Blackboard guidance much more effectively.
You will see I also added a link to open the Course Photo Roster which we had implemented a year before but not many staff were aware of.
I coupled this with a JSHack I adapted from a presentation by Brian Almanza I found on the Kansas Blackboard Users Group (K-BUG) page on the old community site to make using course copy easier for our users.
Following the implementation we received far fewer support requests for help with course copy and rolling over courses.
Another area where we received fewer tickets was in terms of making a Blackboard course available. I mentioned earlier the Availability Notice JSHack. I localised this slightly and it has been incredibly effective. There was a 60% drop in tickets related to unavailable Blackboard courses.
In the meantime if you would like me to explain any particular topic you see in more depth in a future blog post let me know.
Wiley Fuller | Swinburne University
Availability Notice Scroller
Shane Argo | University of the Sunshine Coast
Display current URL
Wiley Fuller | Swinburne University
Open Courses / Course Files / Grade Center / Users / Properties / Archive in New Window (System Admin)
Heather Crites (Properties/Archive added by Nate Lison) | CSCC
Progress bar
Ester Muñoz | eLearning media
UvA - Auto-Expand Navigation
Ashley Fisher | Universiteit van Amsterdam
Those without a link were on the old Community site but have been lost. The authors may upload them. I am happy to upload them if the authors agree.
 |
| "Yellow Box" about announcements. |
 |
| Yellow Box with a red border this is more of a don't do this unless you really have to... |
Success of Yellow Boxes
In the first full month of the new Semester after introducing the Yellow Boxes, there was a 76% increase of hits on our elearning support pages where we keep our Blackboard guides. When I looked at the referral sources there was a 2284% increase in accesses to our help pages from Blackboard!| Referral Source | Page Views | Change | % Change |
| Total | 51914 | +22489 | +76.43% |
| Direct | 21578 | +6865 | +46.66% |
| UoS Blackboard | 16120 | +15,444 | +2284.62% |
| 11873 | -786 | -6.21% | |
| Edhare | 621 | +474 | +322.45% |
| Bing | 602 | +89 | +17.35% |
| soton.ac.uk | 297 | +297 | +∞ |
This illustrates how including this inline help enabled our staff to find and make use of our Blackboard guidance much more effectively.
Making Rollover easier
You may have noticed that the control panel holds some new entries. Thanks to help from Heather Crites on the Blackboard community I was able to answer a request I had received from our Humanities faculty to make the course copy link easier for staff to find.I coupled this with a JSHack I adapted from a presentation by Brian Almanza I found on the Kansas Blackboard Users Group (K-BUG) page on the old community site to make using course copy easier for our users.
 |
| This Yellow Box enables instructors to pre-select the options we recommend they use for the best course copy experience. |
Another area where we received fewer tickets was in terms of making a Blackboard course available. I mentioned earlier the Availability Notice JSHack. I localised this slightly and it has been incredibly effective. There was a 60% drop in tickets related to unavailable Blackboard courses.
Conclusion
This blog post is getting quite lengthy now, but I feel like I have only scratched the surface of the improvements I have been making lately to our Blackboard services. I'll finish up with a list of JSHacks from others that I recommend.In the meantime if you would like me to explain any particular topic you see in more depth in a future blog post let me know.
Recommended JSHacks by other community members
Availability NoticeWiley Fuller | Swinburne University
Availability Notice Scroller
Shane Argo | University of the Sunshine Coast
Display current URL
Wiley Fuller | Swinburne University
Open Courses / Course Files / Grade Center / Users / Properties / Archive in New Window (System Admin)
Heather Crites (Properties/Archive added by Nate Lison) | CSCC
Progress bar
Ester Muñoz | eLearning media
UvA - Auto-Expand Navigation
Ashley Fisher | Universiteit van Amsterdam
Those without a link were on the old Community site but have been lost. The authors may upload them. I am happy to upload them if the authors agree.






Comments
Post a Comment